Die Zukunft wird digitaler – Barrieren auch. Dabei gibt es viele Möglichkeiten, unsere digitalen Räume barriereärmer zu gestalten. In einem anschaulichen Leitfaden fasst Accessibility Consultant Taner Aydın die wichtigsten Aspekte zusammen.
Eine Teilnehmerin in einem Online-Workshop ist farbenblind, kann also Farben nur als Schattierungen von grau wahrnehmen. Während das Lesen einer hellgelben Textfarbe auf weißem Hintergrund alle Menschen vor eine Herausforderung stellt, ist das für sie nahezu unmöglich. Ebenso ‚aufgeschmissen‘ ist sie, wenn in dem Online-Workshop interaktive Elemente eine Rolle spielen, die gleich groß sind und dieselbe Form haben.
Verschiedene Größen oder Formen der interaktiven Elemente sowie höhere Kontraste zu ihrem Hintergrund könnten hier schnell Abhilfe schaffen. Nur daran wird leider viel zu selten gedacht. Wir haben uns mit der Zeit eine digitale Welt aufgebaut, die voll von Hindernissen ist. Deshalb zeigt Accessibility Consultant Taner Aydın in einem Leitfaden auf, wie das Digitale barrierefreier gestaltet werden kann.
Wie wichtig Barrierefreiheit ist, lässt sich derweil gar nicht genug betonen: In Deutschland leben etwa 7,9 Millionen schwerbehinderte Menschen – das sind gut 10% der Bevölkerung. Dabei ist auch ein großer Teil der Menschen von digitalen Barrieren eingeschränkt: Neben blinden Menschen gibt es Personen mit Farbenblindheit oder starken Seheinschränkungen sowie eine hohe Zahl schwerhöriger Menschen. Es kann nicht Aufgabe der User:innen sein, zusätzliche Anstrengungen unternehmen zu müssen, um an der digitalen Welt teilzuhaben. Doch zu oft sind digitale Angebote für Viele nur eingeschränkt nutzbar und es kommt daher zu Diskriminierung.
What gets measured, gets done
In diesem Beitrag taucht der Begriff „Barrierefreiheit“ immer wieder auf. Barrierefreiheit bedeutet zwar eigentlich das gänzliche Fehlen von Barrieren und kann dementsprechend – im Gegensatz zum Englischen „Accessibility“ – als irreführend verstanden werden. Aber im Deutschen ist ‚Barrierefreiheit‘ üblicher als der reduzierte Begriff „Barrierearmut“ – auch wenn dieser genauer ist.
Digitale Barrierefreiheit ist der maximale Grad der Nutzbarkeit eines digitalen Angebots durch so viele User:innen wie möglich.
Barrierefreiheit ist also eine konsequente Weiterführung des Gedankens der Usability (Nutzbarkeit). Oder anders gesagt: (Digitale) Barrierefreiheit bedeutet Usability für alle. Ist diese App barrierefrei? Garantiert diese Webseite größtmögliche Usability? Um das beurteilen zu können, gibt es die Web Content Accessibility Guidelines (WCAG). Die WCAG definieren derzeit 78 Kriterien für digitale Barrierefreiheit, die darlegen, wie wahrnehmbar, bedienbar, verständlich und robust Internetangebote sind.
Um Texte zu lesen, muss man sie erkennen können
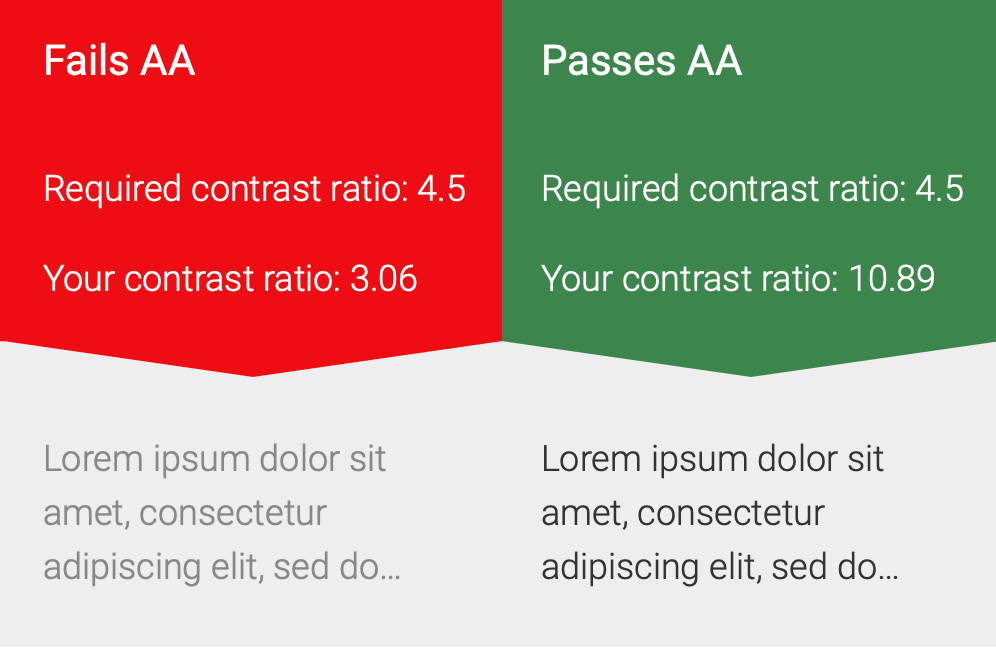
Ständig zur Entzifferung von Buchstaben die Augen zusammenzukneifen ist unangenehm: Der Grund ist häufig ein zu geringer Kontrast zwischen Text und Hintergrund. Damit ein Text gut lesbar ist, muss er sich von seinem Hintergrund ausreichend abheben. Es gilt die Regel: Das Kontrastverhältnis zwischen Text und seinem Hintergrund muss mindestens 4,5 zu 1 sein.

So weist der Beispieltext auf der linken Seite ein zu geringes Kontrastverhältnis auf und ist entsprechend nur schwer zu entziffern, während der gleiche Text auf der rechten Seite gut lesbar ist.
Form follows function: PDFs sinnvoll strukturieren
Alle, die etwas Zeit an einem Computer verbracht haben, werden mit ziemlicher Sicherheit schon einmal eines geöffnet oder selbst erstellt haben: Die Rede ist vom PDF-Dokument.
Seine Vorzüge liegen auf der Hand. Es ist sicher und zuverlässig beim Verschicken von Dokumenten, aber: das PDF eignet sich auch sehr gut für das Erstellen von barrierefreien Dokumenten. Dabei gilt es jedoch ein paar Dinge zu beachten.
Besonders wichtig ist die gute Strukturierung von PDF-Dokumenten, u.a. durch eine klare Gliederung und eine sinnvolle Tab-Reihenfolge für Formularfelder. Zudem sind PDF-Dokumente mit sogenannten PDF-Tags zu erstellen. PDF-Tags ermöglichen innerhalb eines PDF-Dokuments – ähnlich wie HTML für Webseiten – z.B. die zusätzliche Beschreibung von Bildern oder die Strukturierung entlang von Überschriften. Außerdem zeichnen PDF-Tags verschiedene Elemente im Dokument mit ihrer semantischen Bedeutung aus. Und das ist häufig gar nicht schwer, wenn man darauf achtet: Bei gängigen Textverarbeitungsprogrammen werden PDF-Tags teils automatisch generiert.
Social Media: Achtung, Smiley-Ketten!
Auch wenn bei Social Media manchmal die Gefühle hochkochen, sollten Emojis möglichst sparsam eingesetzt werden. Das Emoji „?“ wird beispielsweise vom Screenreader mit „Grinsendes Gesicht mit zusammengekniffenen Augen” vorgelesen. Werden diese Emojis nun verkettet „???“, dann dauert die Wiedergabe unangenehm lang: „Grinsendes Gesicht mit zusammengekniffenen Augen. Grinsendes Gesicht mit zusammengekniffenen Augen. Grinsendes Gesicht mit zusammengekniffenen Augen.“ Und das ist beim Lesen mindestens genauso störend wie beim Zuhören.
Digitale Zugänglichkeit erhöhen? Machbar!
Dabei ist mehr digitale Barrierefreiheit möglich! Sogar in komplexen digitalen Welten. So hat beispielsweise das aufwendig produzierte Videospiel „The Last of Us Part II” nicht nur neue Maßstäbe gesetzt, wenn es um die Erzählung von queeren Geschichten geht. Das Videospiel ist ebenso Vorreiter in Sachen digitaler Barrierefreiheit. Mit mehr als sechzig Accessibility-Optionen ist es auch als blinder Mensch möglich „The Last of Us Part II“ erfolgreich abzuschließen: Hier wurde digitale Barrierefreiheit von vornherein bei der Entwicklung mitgedacht. Das hat selbst in einer dieser komplexen Spielwelt funktioniert. Also geht es auch an anderen Stellen im digitalen Raum, etwa auf Webseiten oder Social Media!
Es gibt viel zu tun für inklusivere digitale Zukünfte
Wir haben hier nur drei ganz konkrete Beispiele aufgeführt, wie man Inhalte in der digitalen Welt barrierefreier gestalten kann. Einiges mehr gibt es in unserem Leitfaden zu digitaler Barrierefreiheit. Dabei erhebt er keinen Anspruch auf Vollständigkeit, sondern soll vielmehr das Bewusstsein der Leser:innen für die Relevanz digitaler Barrierefreiheit schärfen und praktikable Lösungsmöglichkeiten skizzieren.
Damit wollen wir zu einer digitalen Zukunft beitragen, in welcher der Mensch im Mittelpunkt steht und gesellschaftliche Teilhabe angemessen in Digital-Diskursen vertreten ist. Die Aufgabe ist deshalb, menschenzentrierte digitale Zukünfte zu schaffen, die wirklich allen ‚User:innen‘ zugänglich sind.
Dieser Text ist lizenziert unter einer Creative Commons Namensnennung 4.0 International Lizenz.





Kommentar schreiben